(Vorsicht – dieser Post wird sehr, sehr trocken und interessiert vielleicht eher die technisch Interessierten Blogger – keine Angst, solche Artikel wird es nicht regelmäßig geben)
Nachdem ich heute darauf aufmerksam gemacht wurde, dass mein Blog ja gar keine “Ältere Einträge – Neuere Einträge” Buttons/ Links am Ende der Hauptseite aufweist und man sich durch die Archive bewegen müsste, habe ich den Abend damit verbracht, eine Lösung zu finden. Das Theme, das diesem Blog zugrunde liegt, hat leider nur für Archive und Suchergebnisse “Ältere Einträge – Neuere Einträge” vorliegen (die meisten Blogs haben diese hilfreichen kleinen Links ganz unten auf der Mainpage zu den nächst-älteren Beiträgen) und die letzten zwei Stunden haben mich viel Nerven gekostet, bis ich mir aus sicher 20 verschiedenen Informationen im Internet, die alle allein für sich nicht funktioniert haben, die (anscheinend) funktionierende Lösung gebastelt habe.
Ich schreibe diesen staubtrockenen Artikel aus zwei Gründen:
1) Um anderen die stundenlange Suche nach einer Lösung zu ersparen
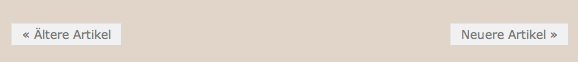
2) Um Euch zu bitten, ein paar mal “Ältere Artikel” und “Neuere Artikel” zu betätigen und auf Ihre Funktion zu überprüfen. – Bisher scheint es bei mir zu gehen…
Vorweg:
Sichert die Dateien, die Ihr verändert, bevor es losgeht. Ich habe mir mehrfach die Seite völlig zerschossen heute Abend und konnte durch Hochladen und Ersetzen der “kaputten-reparierten” Datei völlig stressfrei weiter herumprobieren.
Ich kann nicht programmieren. Ich habe nur über trial & error herausgefunden, was jetzt funktioniert. Es mag Fehler beinhalten, nicht elegant sein oder Probleme machen. Bitte sichert Eure Dateien vor der Veränderung, wenn Ihr meinen Rat folgt und/oder Euch selbst mit dem zugrundeliegenden Code Eurer Blogs auseinander setzt!
Sollte Euer Theme keine “Older Posts” und “Newer Posts” haben und Ihr möchtest Sie einfügen, versucht einmal folgendes:
1) Holt Euch aus dem eigenen Theme das Passende
Sucht im Editor in search.php nach “prevposts” – kopiert dann den Abschnitt erstmal in eine Textdatei zum Aufheben. Dieser Abschnitt entspricht den beiden Buttons / Links. Bei mir sah er so aus:
<div id=”pageNavigation”>
<p id=”prevPosts“><?php next_posts_link(‘« Older Articles‘) ?></p>
<p id=”nextPosts”><?php previous_posts_link(‘Newer Articles »’) ?></p>
</div>
Warum? – Weil es direkt den Befehl übernimmt, der auch ohnehin scheinbar und hoffentlich in Eurem Theme vorkommt und damit evtl. kompatibler und hübscher ist. Die Namen in der grünen Schrift sind die Bezeichnungen, die letztlich angezeigt werden. Diese könnt Ihr verändern. Ich habe sie in “Ältere Artikel” und “Neuere Artikel” umbenannt (s. Bild oben).
2) Fügt in das Mainsheet den Befehl ein
Wählt im Editor die php Datei, die Eure Mainpage darstellt. Das scheint bei jedem Theme ein wenig unterschiedlich zu sein. Bei mir war es home.php , manchmal Mainpage oder ähnliches. Häufig steht ganz oben auch eine kleine Erklärung der Datei oder Ihr findet den typischen Aufbau der Mainpage darin und den Eintrag “query_posts” – s.u. Punkt 3 –
Sucht mit STRG-F nach “endwhile” (ich weiß nicht, ob es mehrere geben kann – weit am Ende der Datei vor get_sidebar und get_footer)
Ersetzt <?php endwhile; else: ?> recht weit am Ende der Datei mit
<?php endwhile; ?>
<div id=”pageNavigation”>
<p id=”prevPosts”><?php next_posts_link(‘« Older Articles’) ?></p>
<p id=”nextPosts”><?php previous_posts_link(‘Newer Articles »’) ?></p>
</div>
<?php else: ?>
Wobei der Mittelteil dem zuvor aus dem search.php Kopierten (s.o.) entspricht.
Den genauen Platz innerhalb der home.php zu finden, hängt von Eurem Theme ab. Wichtig: Lasst die Zeilen über get_sidebar oder get_footer ganz unten stehen. Irgendwo darüber und dem Gesamtabschnitt zu “postContent” findet Ihr das <?php endwhile; else: ?> – Am besten Probieren und schnell und sicher über die gesicherte Datei (home.php bei mir) wieder hochladen, falls etwas schief geht und das nächste probieren)
Drückt “Datei aktualisieren”.
Vielleicht reicht das schon und es funktioniert – schaut nach, aktualisiert die Blogseite und probiert die Buttons/Links unten aus.
3) Bei identischen Inhalten der Seiten (älter/neuer) folgende Problemlösung:
Falls die Seiten bei Betätigen von “Älter” / “Neuer” jetzt aber alle gleich aussehen, obwohl sich in der URL page-Angaben verändern:
Sucht mit STRG-F nach “query_posts”
Bsp:
<?php query_posts(‘posts_per_page=10’); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
Ersetzt was immer in der Klammer steht mit: $query_string (In der Klammer wird evtl. angegeben wie viele Artikel auf der Hauptseite überhaupt sichtbar sein sollen)
Ergebnis:
<?php query_posts($query_string); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
Drückt “Datei aktualisieren”. – Aktualisiert die Seite und probiert es aus. Bei mir waren die Buttons jetzt da, aber direkt nahtlos über dem Footer.
4) Abstand der Buttons zum Footer verändern
Wenn jetzt der Abstand zwischen Footer und Älter/Neuer Buttons zu gering ist, wechselt im Editor auf das Stylesheet und geht zu #footer relativ weit unten. Dieser Abschnitt bestimmt jegliche Formatierungen des Footers. Auch hier wird es unterschiedlich bei Euch aussehen. Wenn nötig ergänzt hier innerhalb der Klammern das in Orange geschriebene. Margin-top definiert den Abstand des Footers nach oben – experimentiert mit der Pixelzahl. Background definiert die Hintergrundfarbe. Border-Top bestimmt, dass oben eine Linie (double) als Doppelline in Farbe #333 gezogen wird.
#footer {margin-top:60px; background:#000; border-top:2px double #333;}
Ich hoffe, dieser Post hilft denen, die auch Eingriffe in ihren eigenen Blog vornehmen wollen und falls sich eventuell jemand auf diese Seite verirrt hat, der mit Kosmetik so gar nichts am Hut hat, überrascht es ihn vielleicht, so einen Inhalt auf so einem Blog zu finden. Was soll ich sagen: auch Frauen mit Kosmetikmacke sind interessiert und können mehr als Lidstrich ziehen…
Vielleicht war das dokumentierte eine Hilfe, darüber würde ich mich freuen, aber keine Angst – von dieser Art wird es nicht ständig Artikel geben.